Mobile first: diseño para un mundo móvil
 Las cifras del mercado móvil se multiplican a pasos agigantados. Sabemos que en nuestro país la adopción de celulares supera el 150%. Hoy, muchos de esos celulares son smartphones. Para ellos, el concepto «teléfono» ha quedado pequeño. Los usuarios tienen la web en el bolsillo. La web se ha vuelto móvil (+ social y local).
Las cifras del mercado móvil se multiplican a pasos agigantados. Sabemos que en nuestro país la adopción de celulares supera el 150%. Hoy, muchos de esos celulares son smartphones. Para ellos, el concepto «teléfono» ha quedado pequeño. Los usuarios tienen la web en el bolsillo. La web se ha vuelto móvil (+ social y local).
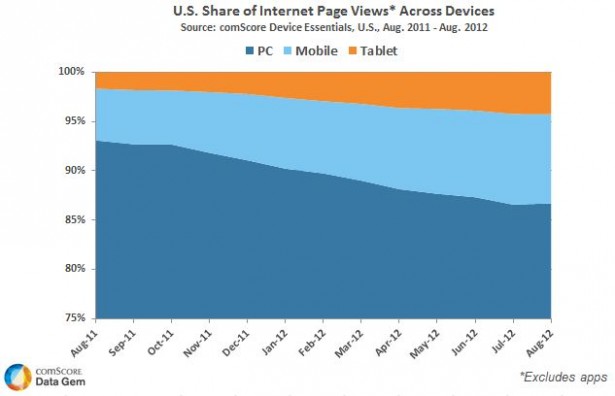
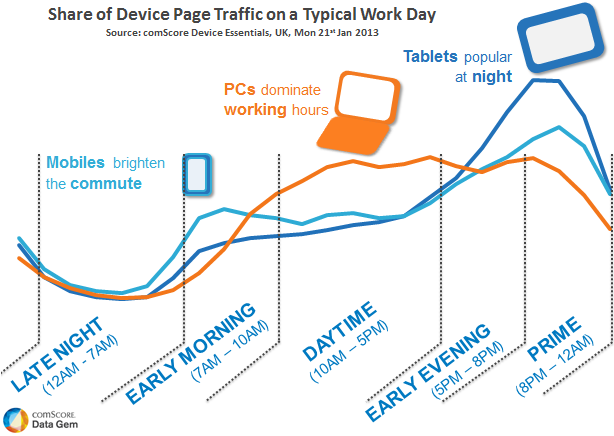
De acuerdo a los datos publicados por la consultora comScore, para agosto de 2012, en Estados Unidos, 1 de cada 8 vistas de página se hicieron desde un dispositivo móvil. La PC pierde terreno frente a los smartphones y tablets, aunque cada dispositivo comienza a ocupar un lugar claro en la curva del consumo diario de medios digitales. Los smartphones dominan el acceso a Internet por la mañana. En los horarios laborales, la PC vuelve a ocupar el lugar central, mientras que el prime-time de las tablets coincide con la vuelta a casa, desde las 20 hs. hasta el final del día.
Así es, por ejemplo, un Lunes promedio para la sociedad británica, en lo que respecta al consumo digital.
Con características particulares, las tendencias de los países del norte se replican en el resto del mundo.
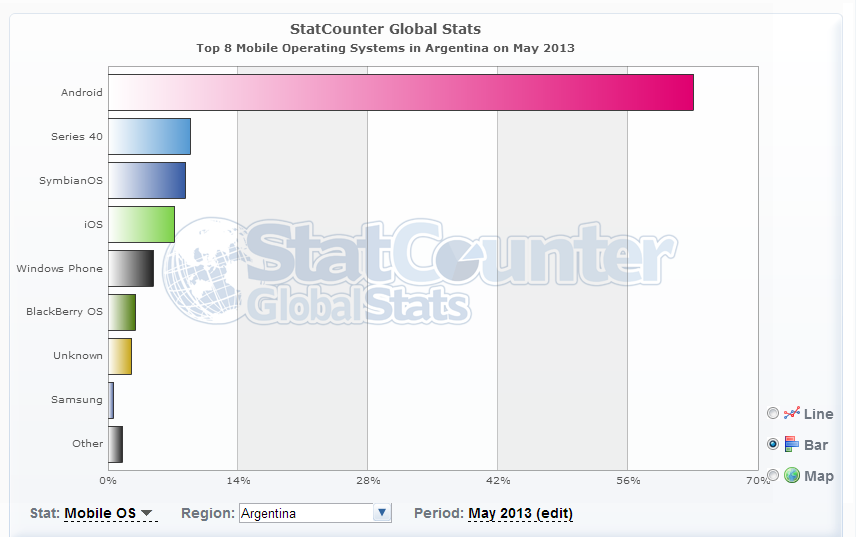
En Argentina, Android lidera claramente el mercado móvil. Según los registros de StatCounter, más del 60% de las visitas a páginas web hechas desde dispositivos móviles en nuestro país fueron con una tablet o smartphone que utiliza el sistema operativo de Google. Muy por detrás quedan, en porcentaje, los accesos desde iOS o BlackBerry, por citar los sistemas operativos más conocidos.
Ciertamente, los medios digitales no pueden desconocer estas tendencias. Diseñar medios y experiencias digitales para estas pantallas debe ser una premisa, si pretenden estar presentes en las prácticas de consumo de los usuarios digitales actuales.
Así lo entiende, por ejemplo, Mariana Santos, diseñadora de interactivos en The Guardian, quien ha brindado recientemente un webinar para FNPI. La experta tiene claro que «más del 30% de los usuarios de @guardian viene de mobile, ya sea de celulares o tablets» y que, por tanto, es preciso trabajar con conceptos del responsive desgin, ofreciendo contenidos adaptados a cada dispositivo. «Mobile first» es la premisa.
¿Qué es responsive design? Es el resultado de un panorama digital complejo, donde es preciso diseñar experiencias que funcionen en el espectro completo de dispositivos. Diseñar para móviles posibilita alcanzar audiencias mayores. También permite aprovechar las ventajas de las nuevas tecnologías: pantallas táctiles, georreferenciación, integración con medios sociales, entre otras.
En este nuevo paradigma de diseño, los contenidos ocupan un lugar central. Es muy importante estructurar el contenido primero, definiendo focos de atención y jerarquías. Además, no debemos perder de vista que, aunque cambien los dispositivos, siempre el factor diferencial y atractivo para los usuarios será el contenido.
El mundo móvil es complejo. El usuario puede acceder a nuestro contenido en la comodidad del living de su casa o viajando de pie en un colectivo urbano. Puede estar conectado a una red WiFi o descargar datos con conectividad Edge. Si resolvemos el diseño para móviles, con todas estas dificultades, seguramente resolveremos mejor los demás.